APlayerMetro SDK已经发布,上传附件中APlayerMetro.dll.rar为APlayerMetro的SDK,另一个为APlayerMetro SDK的调用例子,下面以JavaScript为例说明在VS2012中如何使用APlayerMetro SDK进行开发。
一、打开VS2012,新建一个JavaScript的空项目
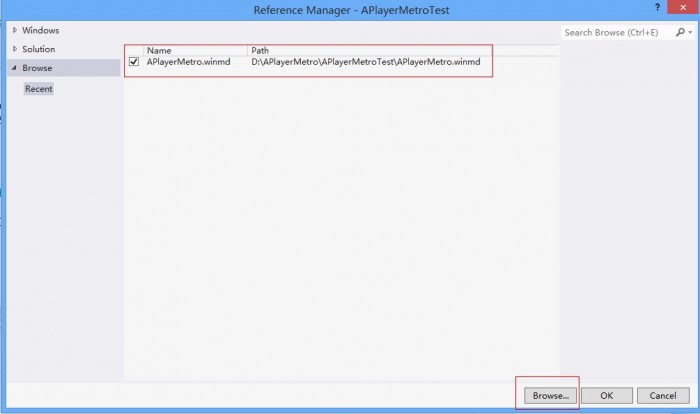
二、解压APlayerMetro.dll.rar将会得到两个文件APlayerMetro.dll和APlayerMetro.winmd,将其存放于某个目录;在APlayerMetroTest的Solution Explorer中找到References,右键--选择Add References,点击右下角Browse,找到并选择APlayerMetro.winmd文件,最后点击OK
三、在工程APlayerMetroTest上右键,选择属性,打开属性页,点击配置管理,将平台修改为X86
四、用html编写相应的界面代码,这里作为一个例子,我们添加一个video控件和几个控制按钮以及一个进度条;
打开default.html,在body中添加代码
打开媒体文件
暂停
关闭媒体文件
切换音轨
此时运行程序就会看到Metro界面
五、利用JavaScript编写相应的控制代码,具体详细的代码见附件中例子,这里仅对几点做出简要说明
1 给按钮绑定事件
var page = WinJS.UI.Pages.define("/default.html", {
ready: function (element, options) {
WinJS.Utilities.query("#btnChangeAudioTrack").listen("click", changeAudioTrack);
WinJS.Utilities.query("#btnOpenFile").listen("click", openMediaFile);
WinJS.Utilities.query("#btnCloseFile").listen("click", closeMediaFile);
WinJS.Utilities.query("#btnPlayPause").listen("click", doPlayPause);
WinJS.Utilities.query("#tracker").listen("change", onTrackerChange);
document.getElementById("VideoPlayer").addEventListener("error", onPlayerError, false);
document.getElementById("VideoPlayer").addEventListener("canplay", onCanplay, false);
},
unload: function () {
closeMediaFie();
}
});
2 创建APlayerMetro对象,并初始化
var am;
function initializeCodecs() {
am = new APlayerMetro.Player();
am.initialize();
am.addEventListener("aplayerglobleevent", onSomeEvent, false);
am.setPlayType("dc");
}
其他的代码见附件例子,现在运行工程,发现可以播放视频了,哈哈,有没有发现利用APlayerMetro SDK开发播放器是如此之简单!!
Enjoy it!!
主题:APlayerMetro SDK 发布
matrix发表于 2014-10-09 16:48
附件:  APlayerMetro.dll.rar
(533 K) 下载次数:27
APlayerMetro.dll.rar
(533 K) 下载次数:27 附件:
 APlayerMetroTest.rar
(1634 K) 下载次数:39
APlayerMetroTest.rar
(1634 K) 下载次数:39